-
[보정법] 라이트룸 모바일 무료버전 이것만 알면 된다!사진 보정법 2020. 7. 8. 01:09728x90

안녕하세요 오랜만에 돌아온 제로아입니다!
오늘은 저번에 알려드렸던 스냅시드 어플에
이어 Adobe Lightroom 어플을 소개하려 해요!
포토샵에 관심이 있으신 분들은
다 알고 계시는 프로그램이라고 생각해요
컴퓨터로도 사용 가능하고
모바일 버전도 있어요ㅎㅎ
유료 버전을 사용하면 훨씬 다양한
기능들을 사용할 수 있지만
저는 무료버전으로도 충분히 잘
활용하고 있답니다~!

그래서 이렇게 생긴 라이트룸 사진보정어플,
어떻게 사용하면 되는지 알려드리려 해요!

앱을 실행시키시면 이렇게 갤러리 같은
화면이 뜨는데요, 아래 파란색 버튼에서
사진 추가를 선택해주세요!

여기에서 '카메라 롤에서'를
선택해주세요!!

전 길에서 찍은 사진을
불러와봤어요ㅎㅎㅎ

우선 '밝기'에 들어가서
밝은 영역은 낮춰주고,
어두운 영역은 높여줍니다!
밝은 영역을 낮춰주면 날아갔던 하늘 색이
돌아오고 대비를 자연스럽게 낮춰줘요
어두운 영역을 높여주면 그림자를
없애주는 느낌이에요!

그래도 하늘의 하얀색 구름은 살리고 싶어서
흰색 계열은 조금 높여주고
그림자를 더 없애주기 위해서
검정 계열은 쭈우욱 올려줍니당

다음은 '색상'입니다
시원한 느낌을 더하고 싶어서
색온도를 약간 낮추고
자연스럽게 색을 살려주려면
채도보다는 생동감을 올리는 게 좋아요!

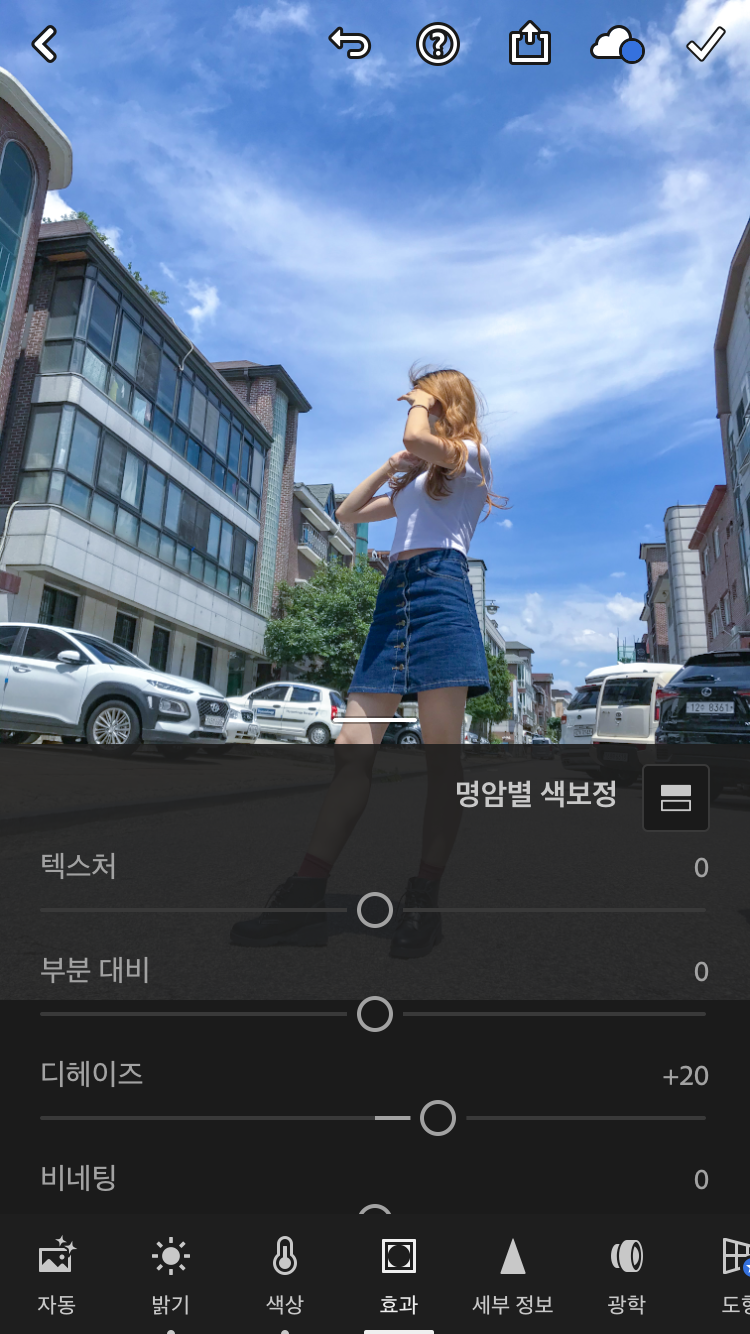
그 다음 '효과'에 들어가서
디헤이즈를 높여줘요!
디헤이즈는 저도 정확히 어떤
효과인지 잘 모르겠지만
하늘을 더 파랗게 만들어주더라고요
ㅎㅎㅎ

이렇게 간단한 기본보정이 끝났으니
위에 체크 표시를 눌러서 저장을 해줍니다
*기기 내 갤러리로 저장되는 게 아니라
앱 내 갤러리에 저장되는 거라서
갤러리에 저장하려면 다섯 개의 버튼 중
가운데에 있는 공유 버튼을 눌러서
'카메라 롤에 내보내기'를
선택해주어야 합니다!!!
(꼭 기억하기)

여기서 하나의 꿀팁을 알려드릴게요!!!!
"귀찮게 일일히 같은 보정을 하지 않아도 됩니다"
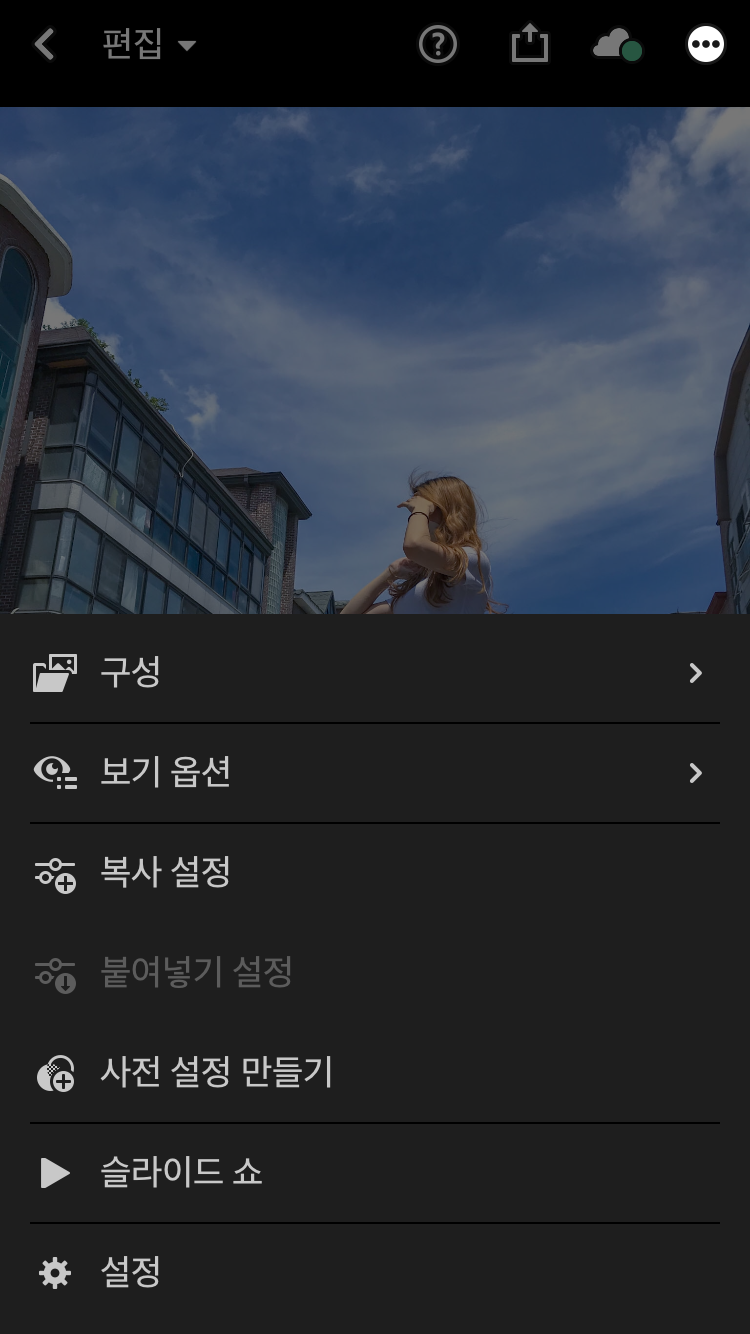
보정 후 저장을 했다면 처음 화면이었던
라이트룸 갤러리에서 보정한 사진을
선택해 오른쪽 상단의 점 3개를 눌러주세요
그리고 '사전 설정 만들기'를 클릭!

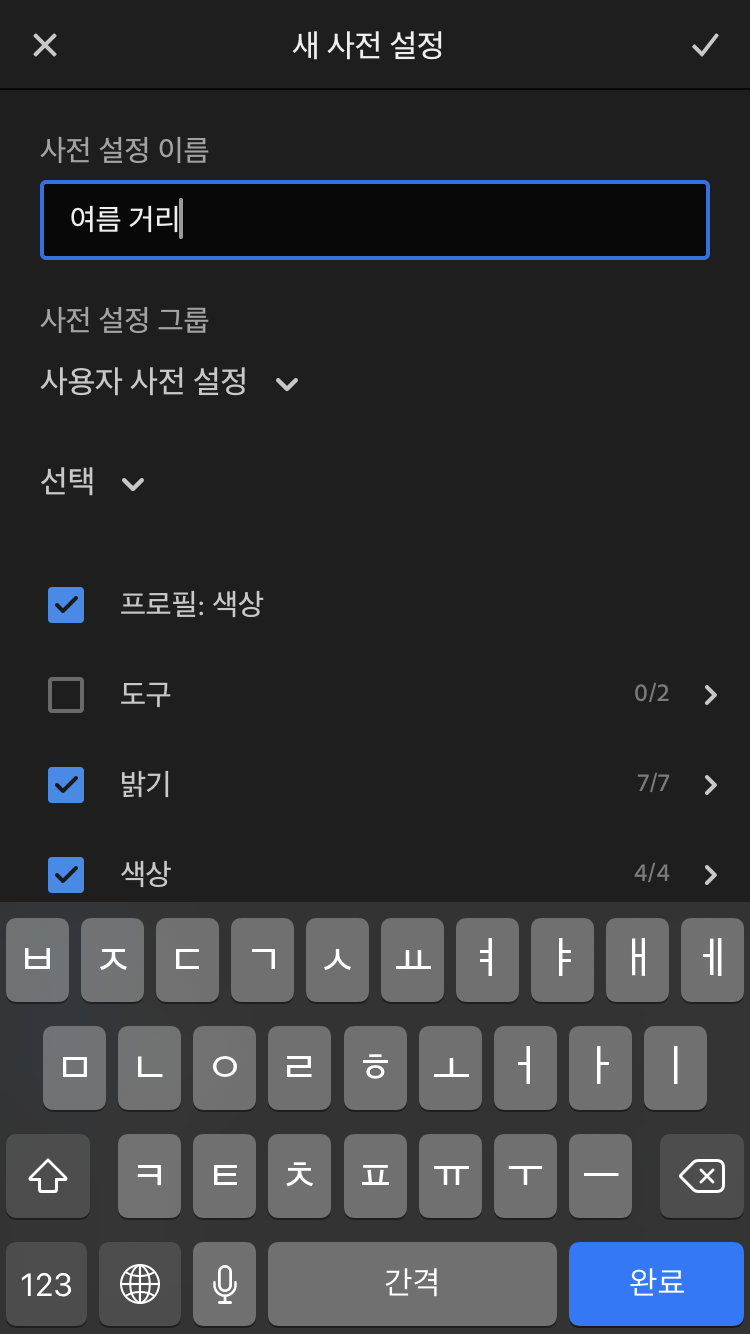
이름을 입력해주고요,

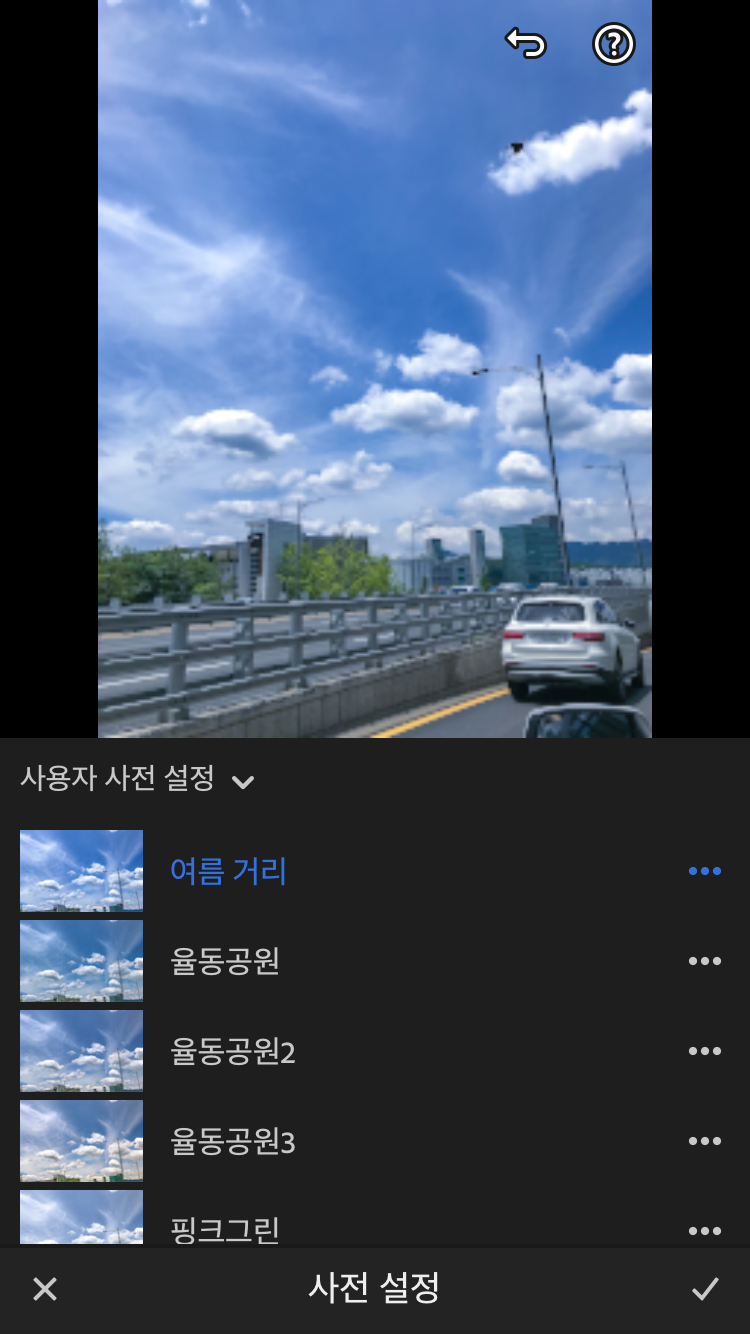
다른 사진을 불러와서
사전 설정을 선택해주면

아까 보정한 보정법이 그대로
적용된 필터를 사용할 수 있어요!
(나만의 필터 만들기 가능)


사진 보정 전후 보고 가실게요~!


짠 어떠셨나요ㅎㅎㅎ 어도비 라이트룸
무료버전으로도 충분히 예쁜 보정할 수 있어요!
인생샷, 인스타각 만들기 어렵지 않아용
여러분들도 많이 활용해보시길 바랍니다!
728x90'사진 보정법' 카테고리의 다른 글
[보정법] 라이트룸 모바일 노란끼 싹 빼는 자연스러운 피부 보정 (3) 2020.12.27 [보정법] 스냅시드 역광 보정법(+꿀팁) (1) 2020.04.07